Thiết kế trong Figma

Là một người đam mê hệ thống thiết kế và là người yêu thích Figma, tôi đã phát triển một phương pháp để tạo ra các hệ thống thiết kế một cách dễ dàng và hiệu quả. Tôi quyết định chia sẻ nó với các bạn với hy vọng rằng nó sẽ giúp các bạn tiết kiệm thời gian và khiến công việc của bạn trở nên khá dễ dàng. Lưu ý rằng ví dụ này chỉ dành cho những điều cơ bản và tùy thuộc vào mức độ phức tạp của sản phẩm, hệ thống thiết kế của bạn sẽ bao gồm nhiều yếu tố hơn.
Trước hết, Xây dựng hệ thống thiết kế như một Dự án đang diễn ra.
Tôi nhớ những lần thiết kế màn hình bằng Photoshop và cách tôi luôn thấy mình sử dụng những điểm mạnh cuối cùng của mình ngay trước thời hạn giao hàng để tạo một tệp JPG dài và cồng kềnh có tên “Styleguide”, nơi tôi sẽ xác định tất cả các thành phần.
Chà, thời thế đã thay đổi và giờ đây nhờ Figma, bạn có thể tạo một hệ thống thiết kế như một phần trong quy trình làm việc của mình . Bạn chỉ cần làm đúng. Vì vậy, đây là một số bước dễ dàng và hiệu quả mà tôi khuyên bạn nên làm theo:
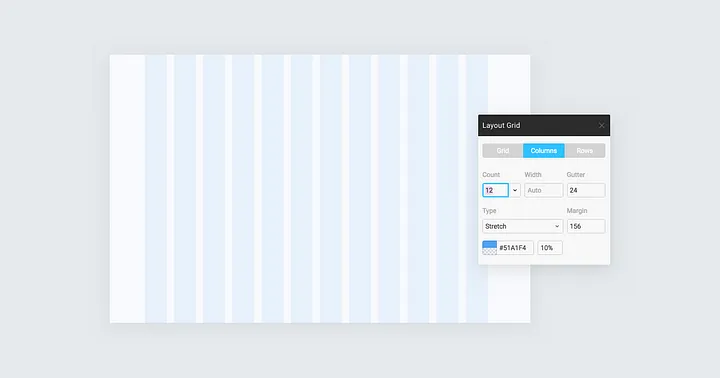
Xác định lưới
Như giảng viên về kiểu chữ của tôi đã từng nói “Lưới là nền tảng của mọi thứ”. Việc sử dụng thống nhất hệ thống lưới là nền tảng để các yếu tố định vị hài hòa và nhất quán trên màn hình.

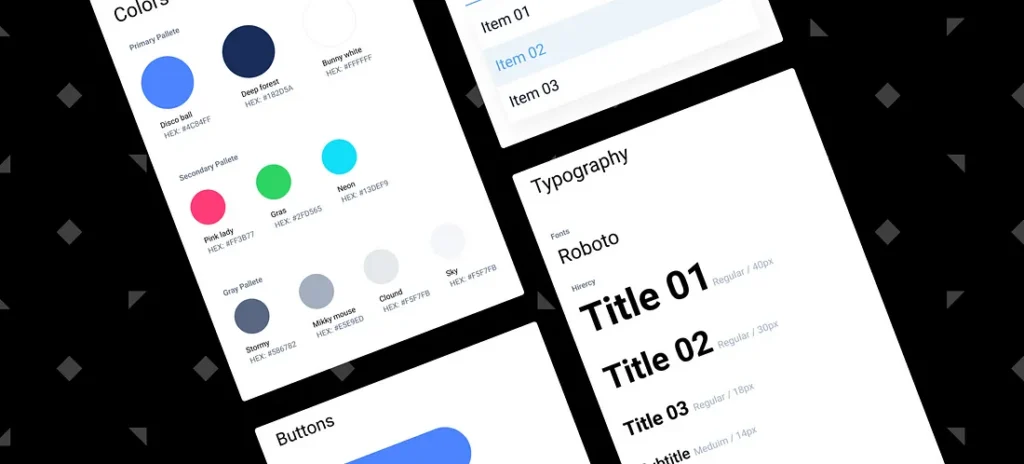
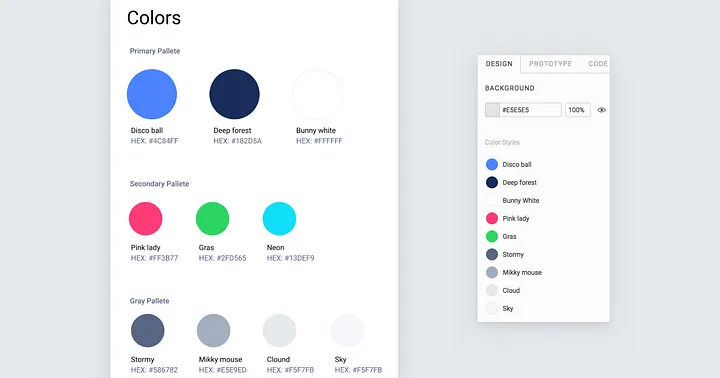
Chọn màu dự án của bạn
Điều này thực sự phụ thuộc vào dự án của bạn nhưng tôi thường tạo một bảng màu gồm các màu cơ bản, màu phụ và bảng màu xám. Đừng quên thêm màu vào bảng ‘Color Style’ trong Figma, vì bằng cách này, bạn có thể đảm bảo rằng mình chỉ sử dụng những màu bạn đã xác định trước đó và tránh nhầm lẫn.

Đặt tên cho màu sắc của bạn không chỉ thú vị mà còn cải thiện khả năng giao tiếp với các đồng nghiệp là nhà phát triển của bạn. Thay vì yêu cầu họ vui lòng thay thế màu #459879 bằng #387981, bạn chỉ cần nói “vui lòng thay thế Disco-ball bằng Gras!”
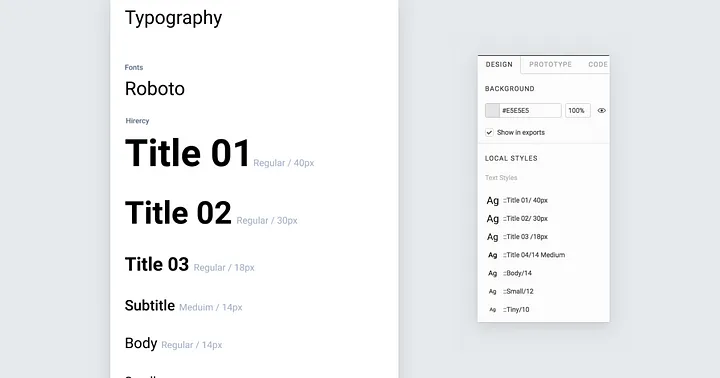
Xác định kiểu chữ
Điều này có thể sẽ được thay đổi sau này, vì vậy ngay từ đầu tôi chỉ khuyên bạn nên chọn một phông chữ hoạt động tốt trên web. Nếu bạn đang tìm kiếm phông chữ miễn phí – phông chữ của Google là một nguồn tuyệt vời. Bắt đầu bằng cách tạo hệ thống phân cấp và đảm bảo xác định chúng trong bảng ‘Text Style’.

Bắt đầu thiết kế – Yay!
Sau khi hoàn thành các bước được đề cập ở trên, bạn có thể tiếp tục và bắt đầu thiết kế màn hình của mình. Không cần phải chuyển sang trang khác — bạn có thể thực hiện việc đó trên cùng một trang! Chỉ cần đảm bảo rằng bạn đã tách biệt rõ ràng khu vực hệ thống thiết kế và các thiết kế đã tạo, để tệp của bạn sẽ đẹp và có tổ chức.
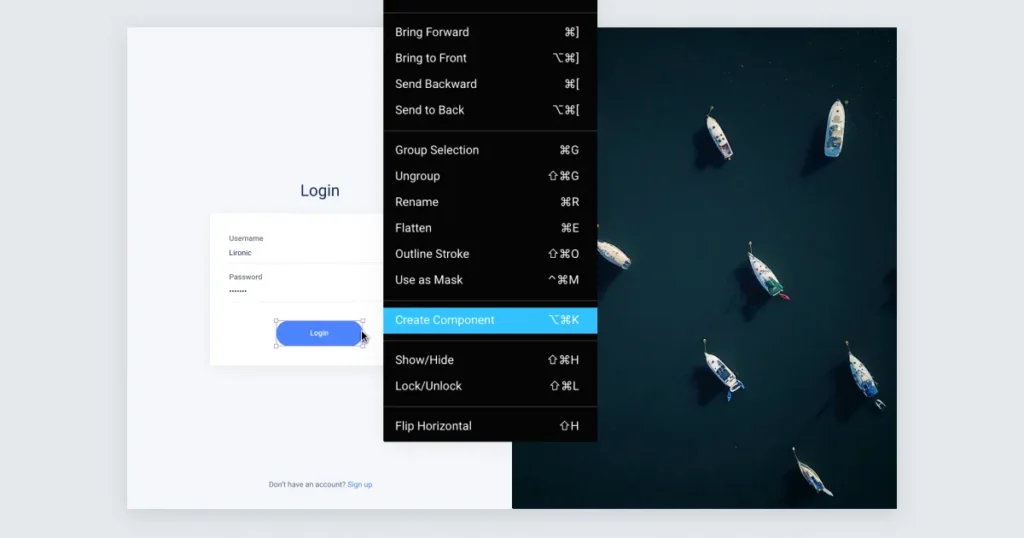
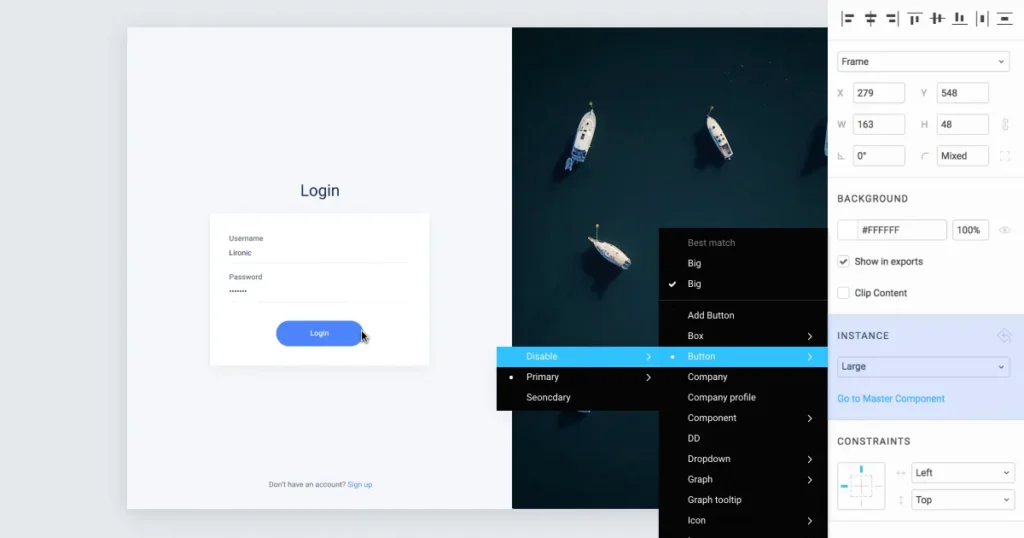
Tạo các thành phần VÀ sắp xếp chúng!
Thành phần là các khối xây dựng của hệ thống thiết kế của bạn (Còn được gọi là ‘Nguyên tử’ trong phương pháp thiết kế nguyên tử ). Về cơ bản, chúng là những thành phần có thể được tái sử dụng dễ dàng trên các màn hình và trang khác nhau trong thiết kế của bạn. Các thành phần có thể là hầu hết mọi thứ – nút, mục danh sách, tab, v.v.
Việc tạo chúng thật dễ dàng, chỉ cần nhấp chuột phải vào phần tử và sau đó chọn ‘Tạo thành phần’.
Tôi thực sự khuyên bạn nên xem video này để tìm hiểu thêm về các thành phần

Bây giờ hãy dừng lại một chút. Điều quan trọng nhất để làm việc hiệu quả là phải có tổ chức.
Bạn sẽ sớm nhận thấy rằng các thành phần mà bạn đã tạo có thể được chia thành các ‘ Gia đình ‘ Chính (ví dụ: nút, hàng, trường văn bản, danh sách thả xuống…) Nếu muốn làm việc hiệu quả, bạn nên tạo Khung cho mỗi ‘Gia đình’, đặt tên cho nó, sau đó kéo thành phần bạn đã tạo vào khung (đảm bảo bạn kéo chính thành phần đó chứ không phải phiên bản). Figma tự động sắp xếp tất cả các thành phần nằm trong cùng một khung thành một nhóm. Điều này thật tuyệt vời vì trong khi thiết kế, nếu bạn muốn sử dụng lại phần tử đó, bạn chỉ cần đi tới bảng thành phần và kéo phần tử đó khỏi nhóm.

Một hệ thống thiết kế đơn giản. Sản phẩm của bạn càng phức tạp thì hệ thống của bạn càng phong phú hơn
Hai lời khuyên:
- Đặt tên hệ thống cho các thành phần của bạn để bạn có thể dễ dàng thay thế chúng sau này (ví dụ: Buttom / Primary)

2. Đảm bảo tất cả các thành phần trong cùng một nhóm có cùng kích thước và cấu hình để bạn có thể chuyển đổi chúng dễ dàng (ví dụ: tất cả các Biểu tượng phải có kích thước 24px / 24px và được căn giữa)
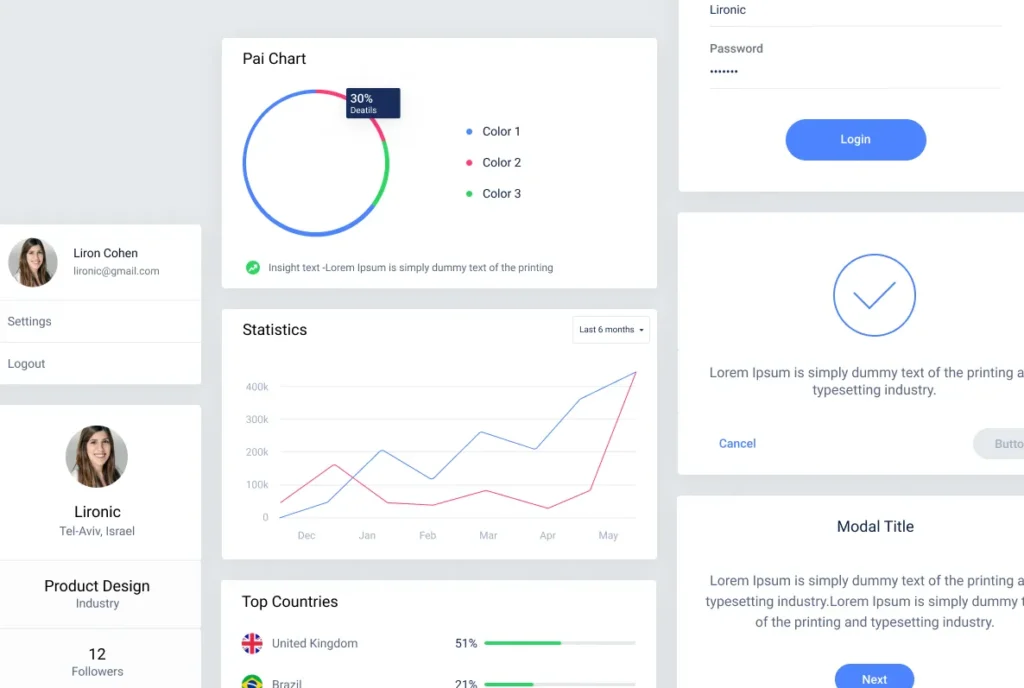
Tạo các thành phần ‘Mẫu’
Dựa trên cùng một ý tưởng, bạn có thể tạo ra các “Mẫu” (Molecules). Các mẫu bao gồm các thành phần riêng lẻ khác nhau và chúng có thể là mô hình, biểu mẫu, menu, v.v.

Cố gắng tổ chức tốt nhất có thể. Nó sẽ giúp bạn tiết kiệm rất nhiều thời gian mà bạn có thể dành cho những việc thực sự
Liron Cohen